■
【jQuery】jQuery Validation Engineでフォームをチェック
jQueryを使うと、フォームの入力チェックを簡単に行うことができます。 もちろんサーバーサイドでもバリデーションを行いますが、 jQueryを併用したほうが見た目もよく、ユーザーにとっても使い安くなります。

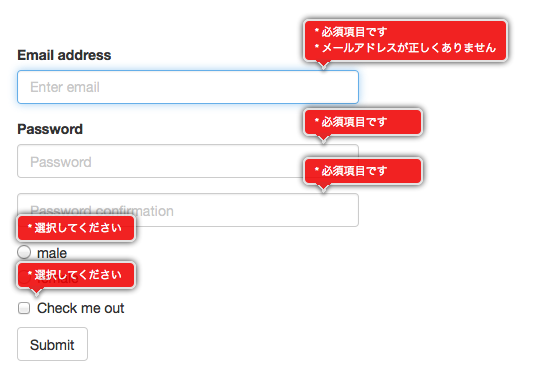
フォームバリデーションのためのjQueryはたくさんありますが、 jQuery Validation Engineは見やすいエラー表示で、 エラー箇所まで自動スクロールしてくれるので便利です。 ここではjQuery Validation Engineの導入方法をご紹介します。
jQuery Validation Engineの導入方法
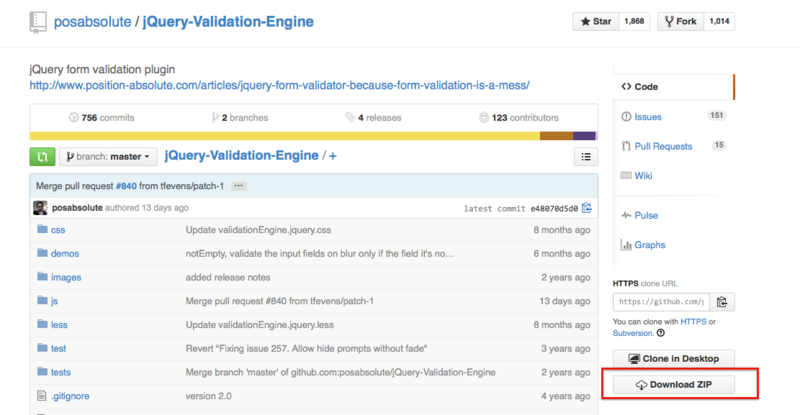
ダウンロード
GitHubからダウンロードします。

必要なファイルをアップロード
ダウンロードしたファイルから以下の3つをサーバーにアップロードします。
1.CSSファイル /css/validationEngine.jquery.css
2.「jQuery-Validation-Engine」日本語化スクリプト /js/languages/jquery.validationEngine-ja.js
3.「jQuery-Validation-Engine」本体 /js/jquery.validationEngine.js
ファイルの読込
フォームを設置しているページでファイルを読み込みます。 jQuery本体も読みこむ必要がありますので忘れずに行ってください。
<link rel="stylesheet" href="/css/validationEngine.jquery.css" type="text/css"/> <script src="/js/languages/jquery.validationEngine-ja.js" type="text/javascript" charset="utf-8"></script> <script src="/js/jquery.validationEngine.js" type="text/javascript" charset="utf-8"></script>
対象フォームの指定
まずチェックするフォームのidを指定する必要があります。
<script>
$(function(){
jQuery("#hoge").validationEngine();
});
</script>
各inputにclass属性を追加
チェックしたいinputにチェック内容を指定するためのclass属性を追加します。
必須項目
<input type="text" name="hoge-text" id="hoge-text" value="" class="validate[required]">
必須項目+最低文字数指定
<input type="text" name="hoge-text" id="hoge-text" value="" class="validate[required,minSize[6]] ">
その他の項目はこちらでまとめられています。